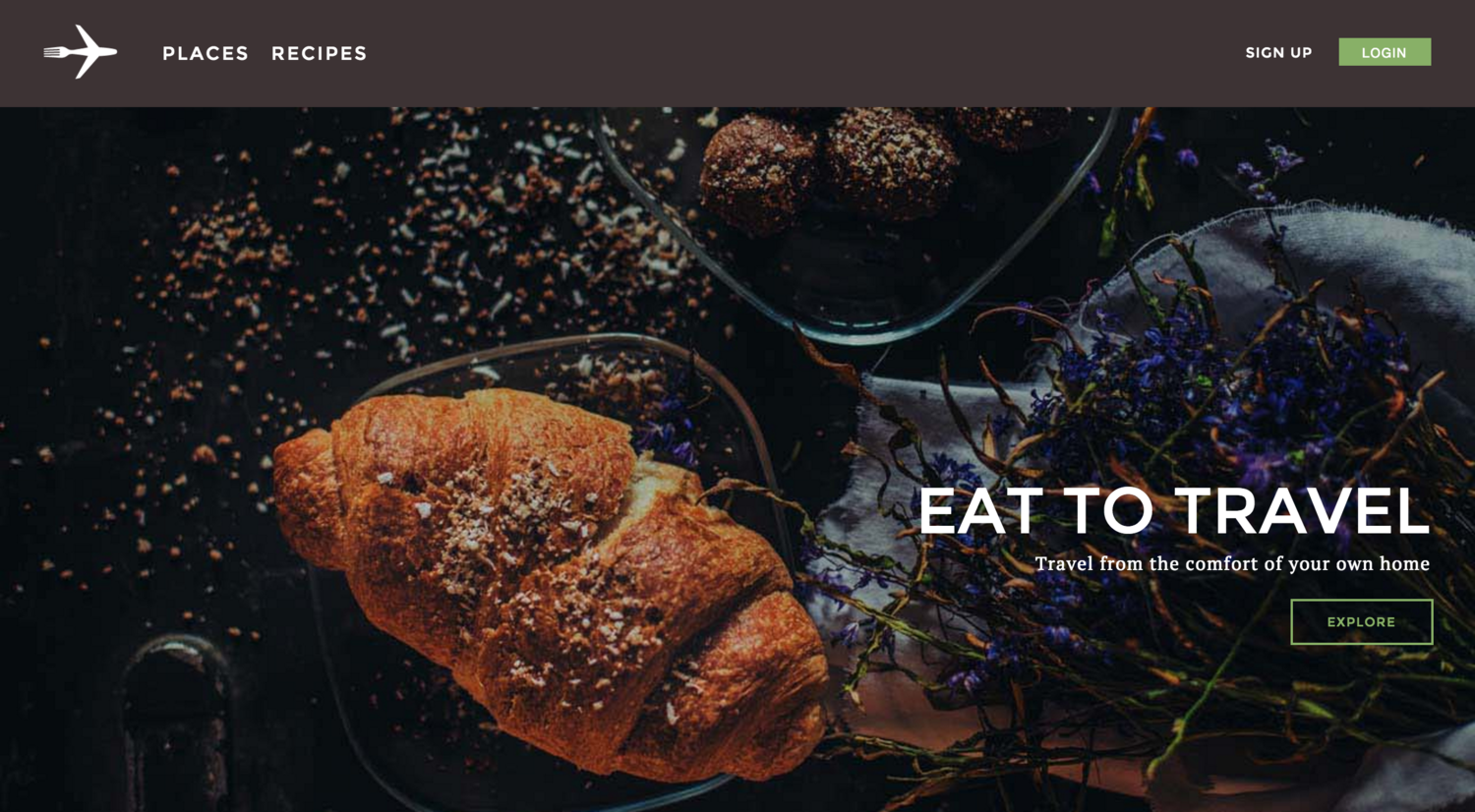
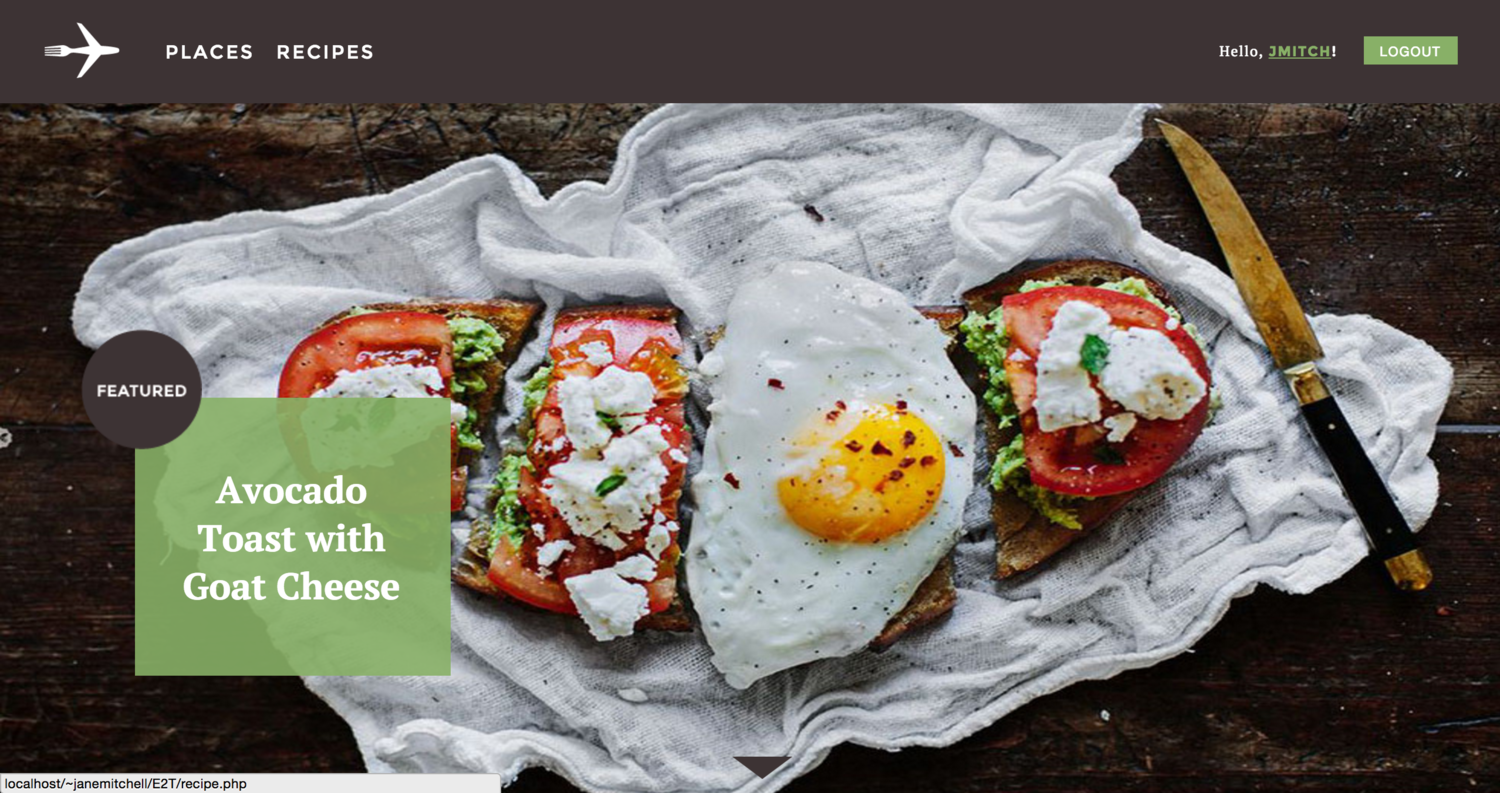
Eat to travel is a recipe site created for fellow travelers with a passion for eating new and delicious food.
Skills Utilized
Web Design, Graphic Design, Front-End Development, Back-End Development
Languages
HTML, CSS, Javascript, PHP, MySQL
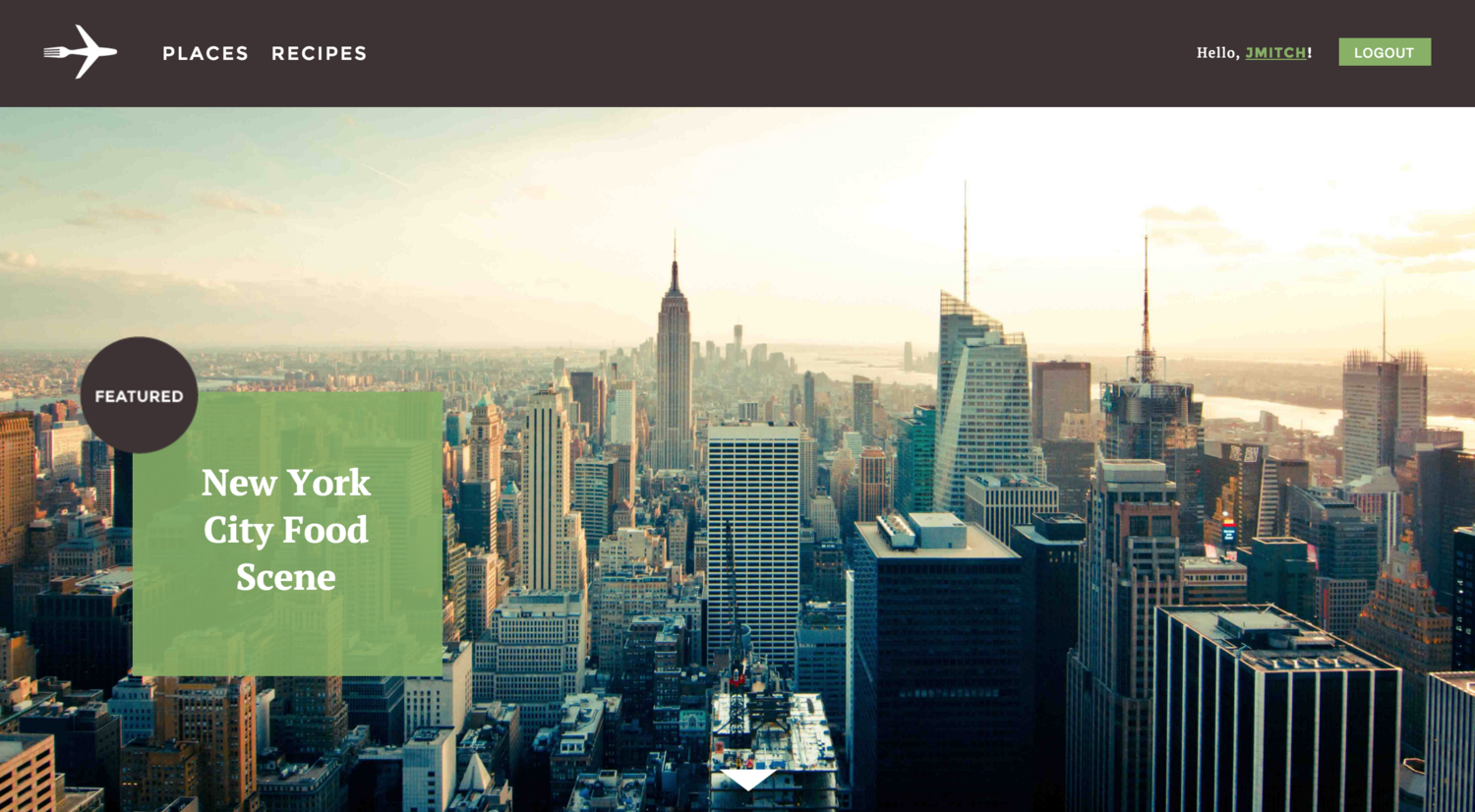
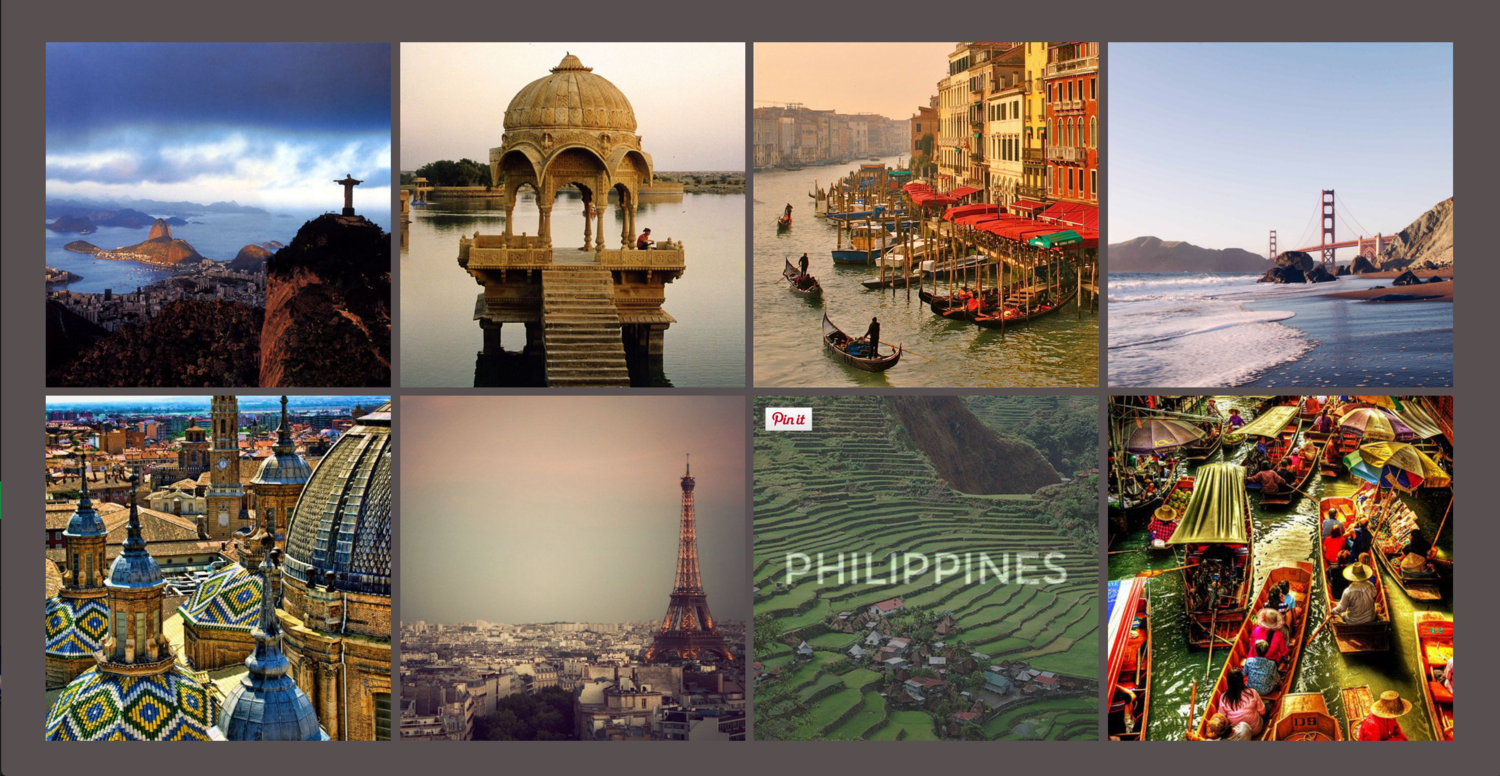
Eat to Travel caters to the curious minds and restless spirits seeking a taste of the world. With a vast collection of recipes and stories, it offers a virtual passport to explore the diverse cultures and cuisines that make our planet so enchanting.
Traveling the world and immersing oneself in different cultures is a dream many people share. However, for various reasons, such as financial constraints or time limitations, it may not always be possible to embark on adventures. Fortunately, there are alternative ways to satisfy our wanderlust and broaden our horizons without leaving the confines of our own kitchen.
Through the magic of culinary creations, this platform transports us to far-flung corners of the globe, allowing us to savor the flavors of exotic spices, unique ingredients, and traditional dishes that define different countries and regions. Even though we might be physically stationary, our taste buds embark on a thrilling journey, dancing through the vibrant streets of Mexico, trekking along the Mediterranean coast, or indulging in the aromatic essence of Southeast Asia.
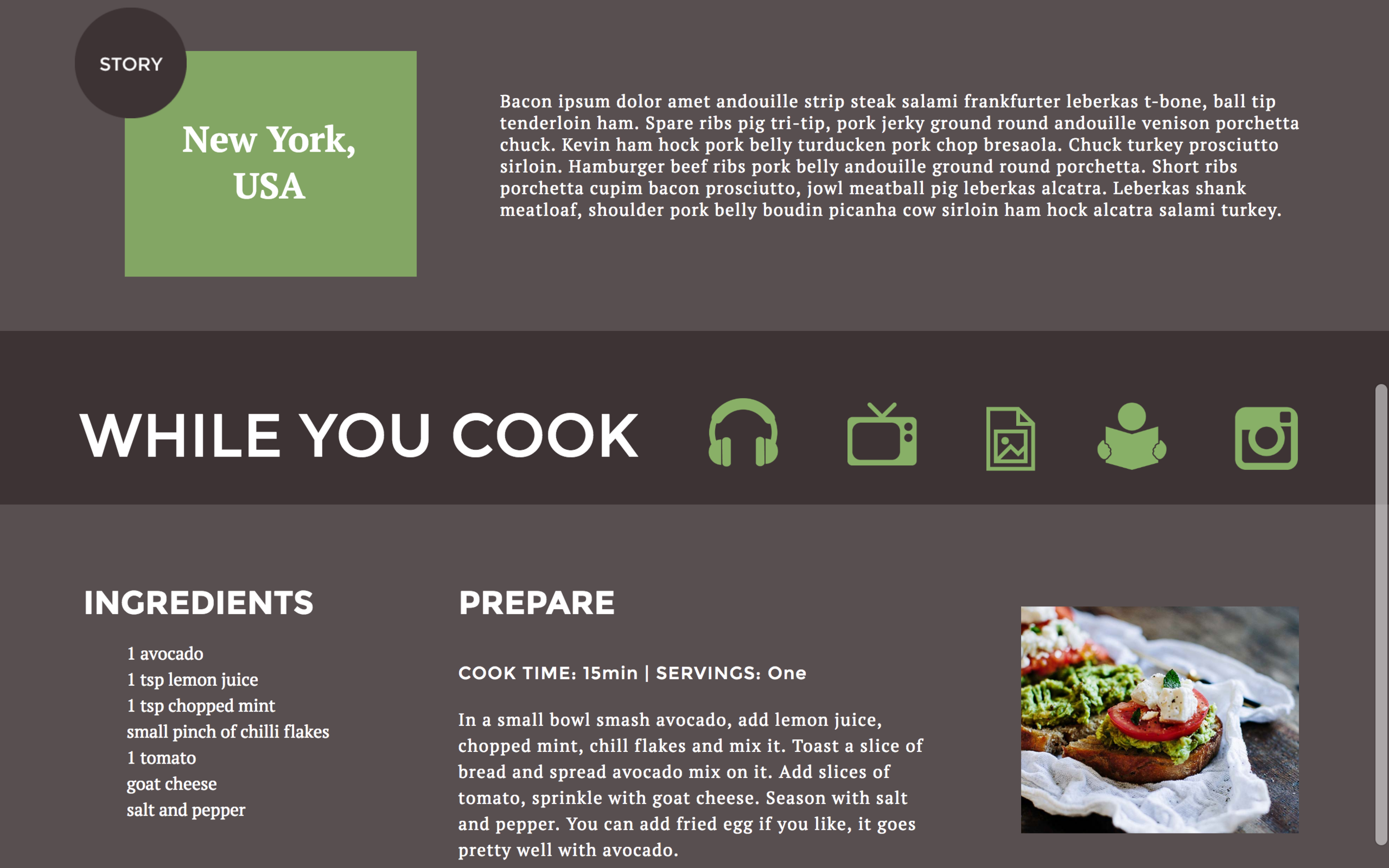
This site is not just about the food; it also shares the stories behind the recipes and the people who bring them to life. It delves into the rich tapestry of cultural traditions, revealing the deep connections between food, history, and identity. Take a culinary adventure from the comfort of your own kitchen.
VERSION 1.0
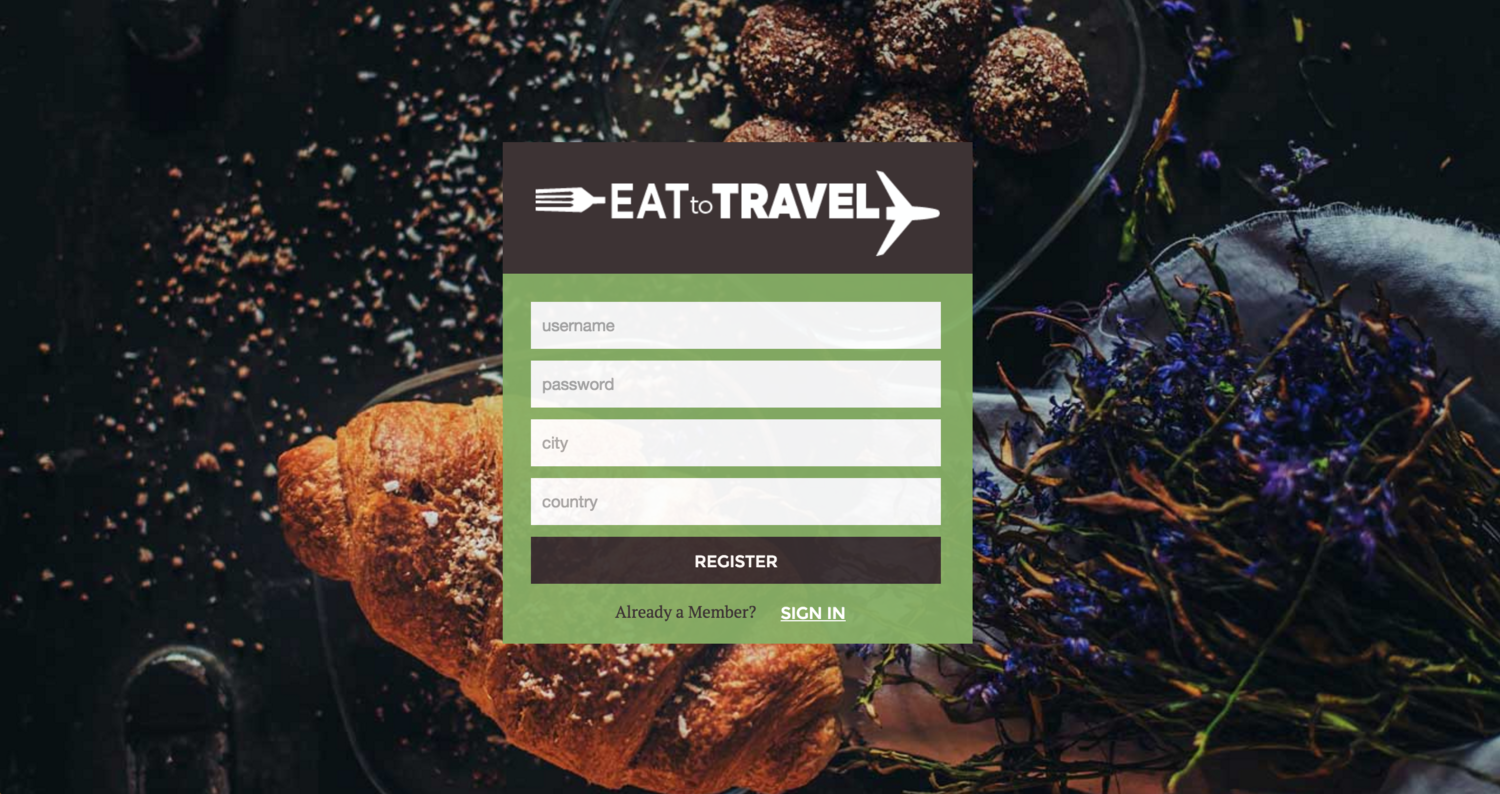
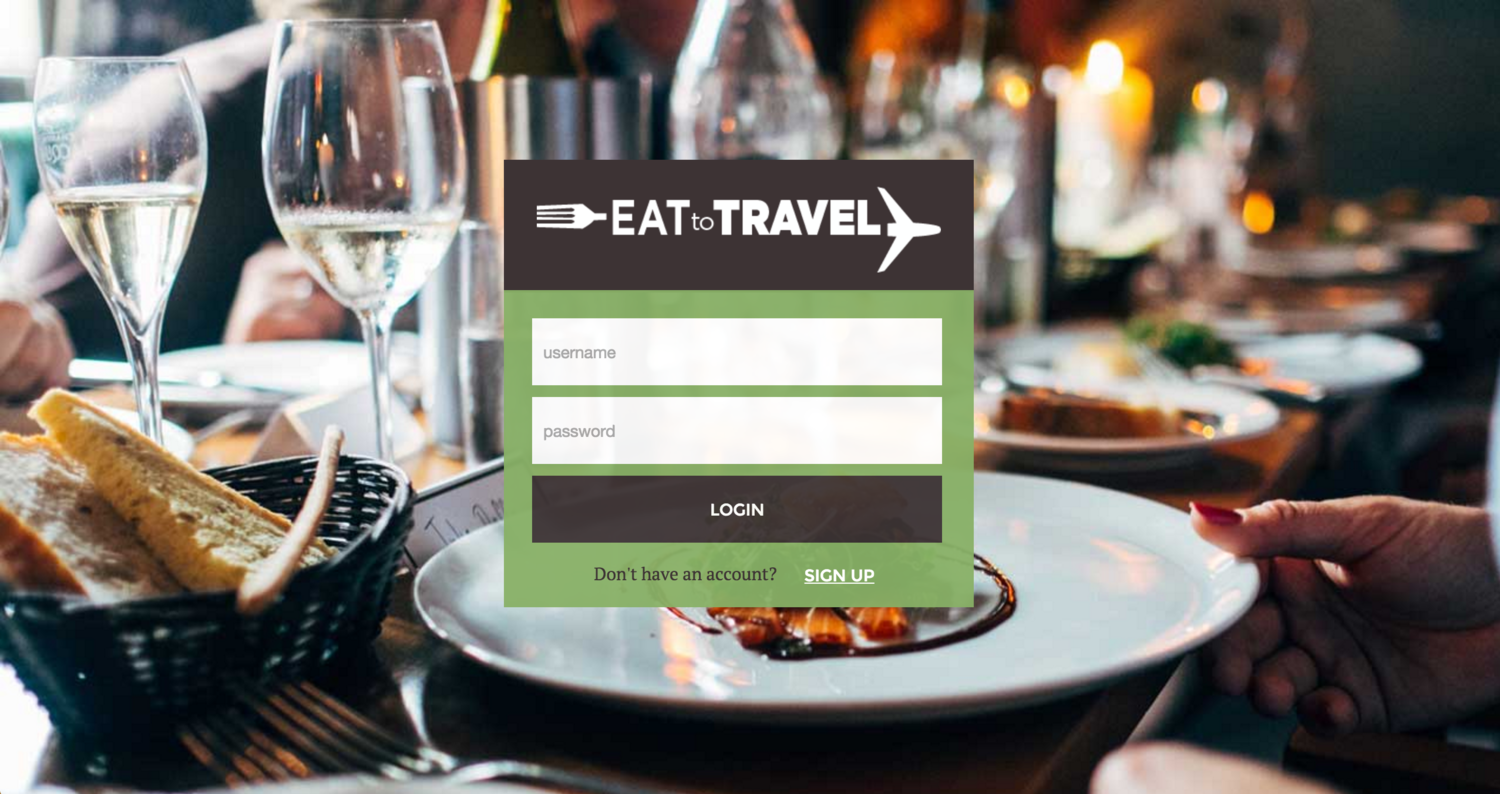
For a User Experience class I was asked to design four pages of a website of my own creation. I continued this project during a three week intensive bootcamp that was required before beginning my MFA at Parsons. During the three weeks I learned front end web development (HTML, CSS, JS) and used this knowledge to begin building the Eat to Travel website.
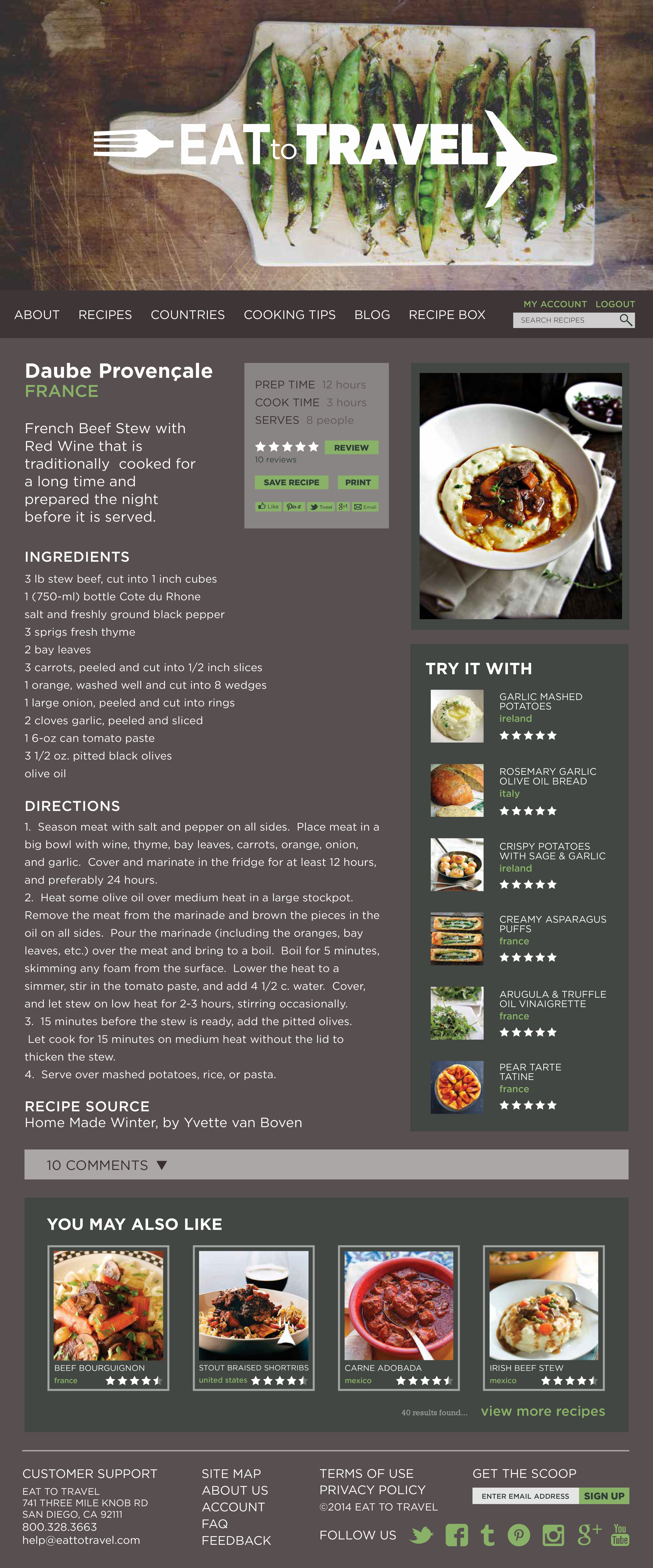
VERSION 2.0
Eat to Travel reimagined. This project pushed me to further my front-end web development skills, but also provided an opportunity to delve into backend development - databases and PHP. This exploration allowed me to use what I learned to create a more comprehensive web experience.